Our HTML/CSS team received a project is helping the Stratford famous restaurant, Soup Surreal, upgrading their website in UX and UI ways.
Introduce Team
We are a team of three people: Devlin is taking CSS code part, Kaitlyn is a response for the website redesign, and I am in charge of HTML code part. We are doing the UX part together.
Our process
We analyzed what problem the Soup Surreal original website have.
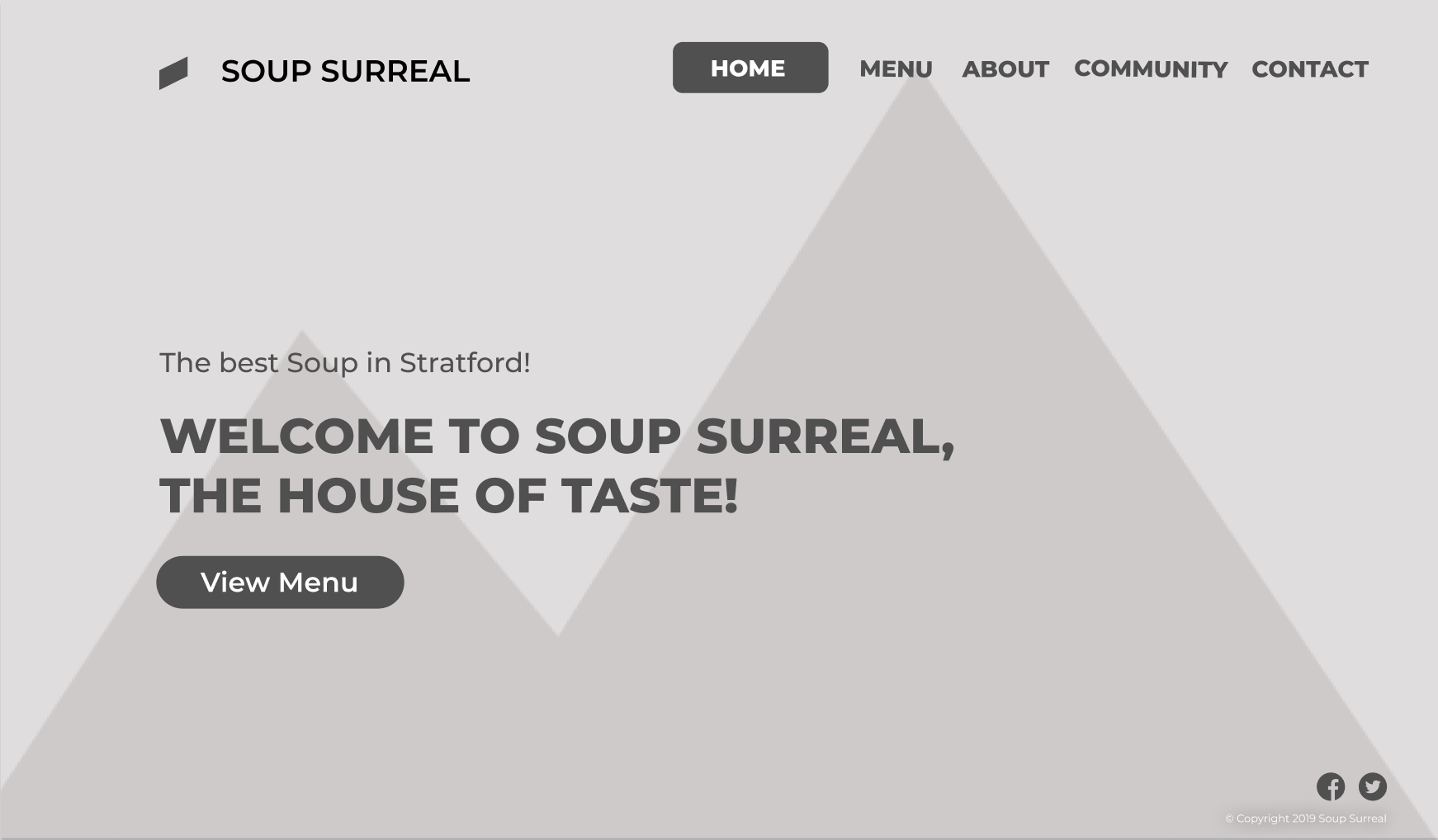
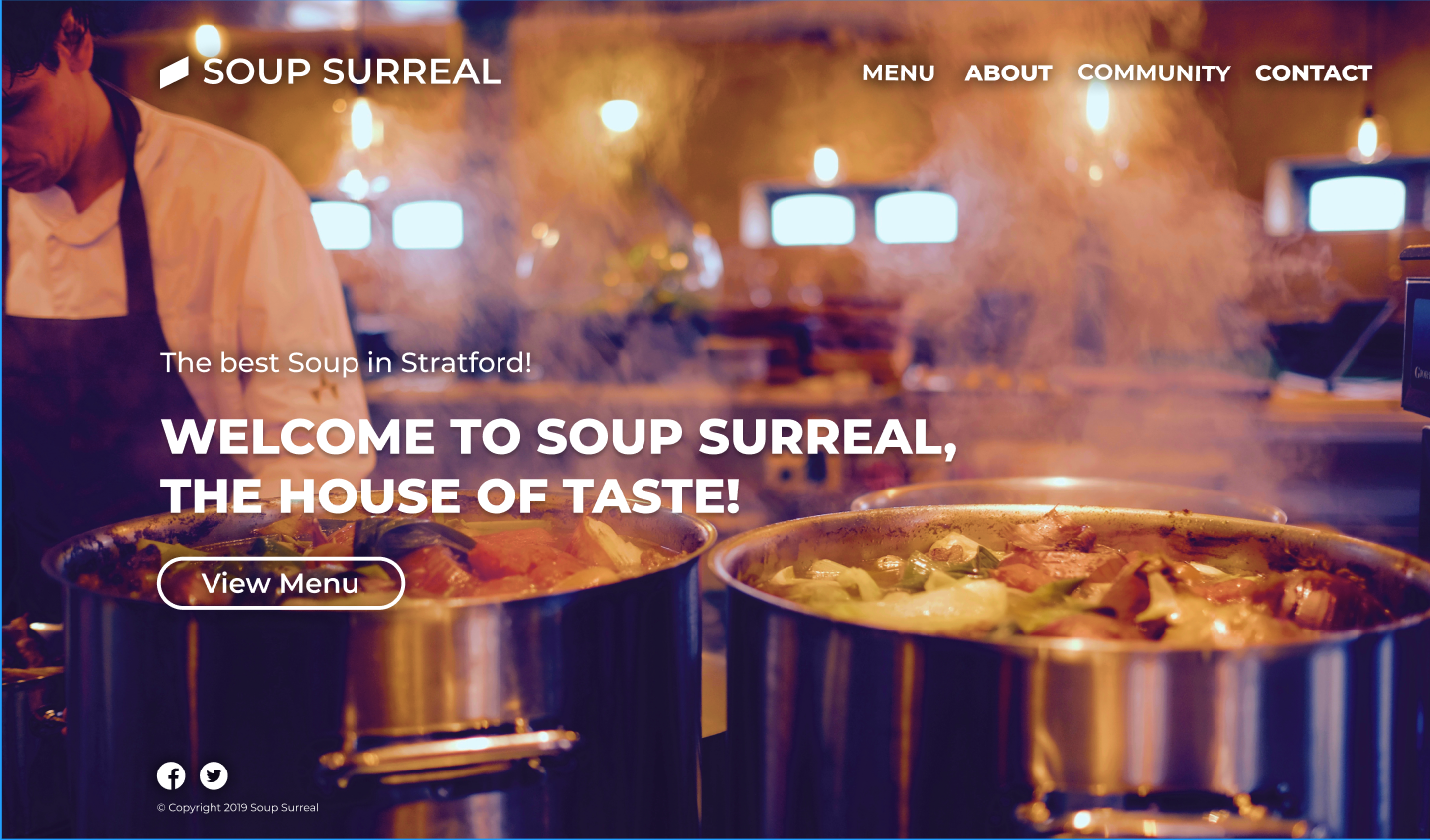
This is the Soup Surreal original website's main page. It looks too old, and it didn't have a theme, and the colour is too intense, which makes the audience hard to read the words.
We believe once the customers click on the website, they want to see the food's appearance rather than see the chef of the restaurant.
Soup Surreal original website ( home page )
Soup Surreal original website ( menu page )
This is the soup menu from Soup surreal original website. We believe that the menu without any picture is a bad idea; this can not attract the customer's eyes. People like to see food pictures rather than just reading the words.
Soup Surreal original website ( creative cuisine page )
Soup Surreal original website ( slow food page )
This is another two screenshot of the Soup Surreal website. We found the background on each page has a different picture with different colour temperatures. It is not a good idea to change the background without a colour theme. It will make the customer's eye's busier.
Then we start to plan and work .
X map about new Soup Surreal website
We made the X map to confirm the sections we have on the new website. We separate the site into four parts (sub-pages): Soup Menu, About Us, Community, Contact Us.
After we concerned about things we need to do, our team start to work on our project.
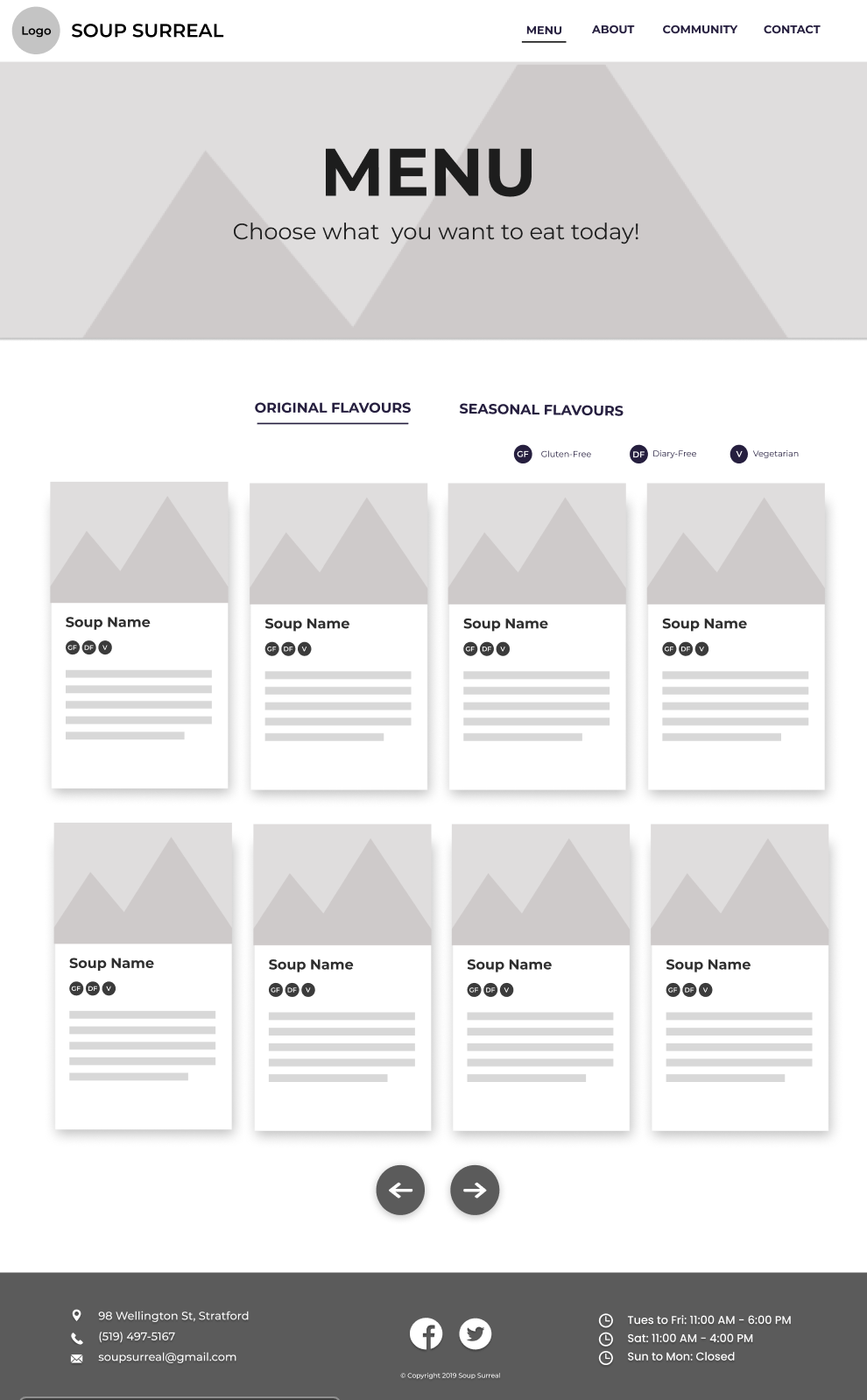
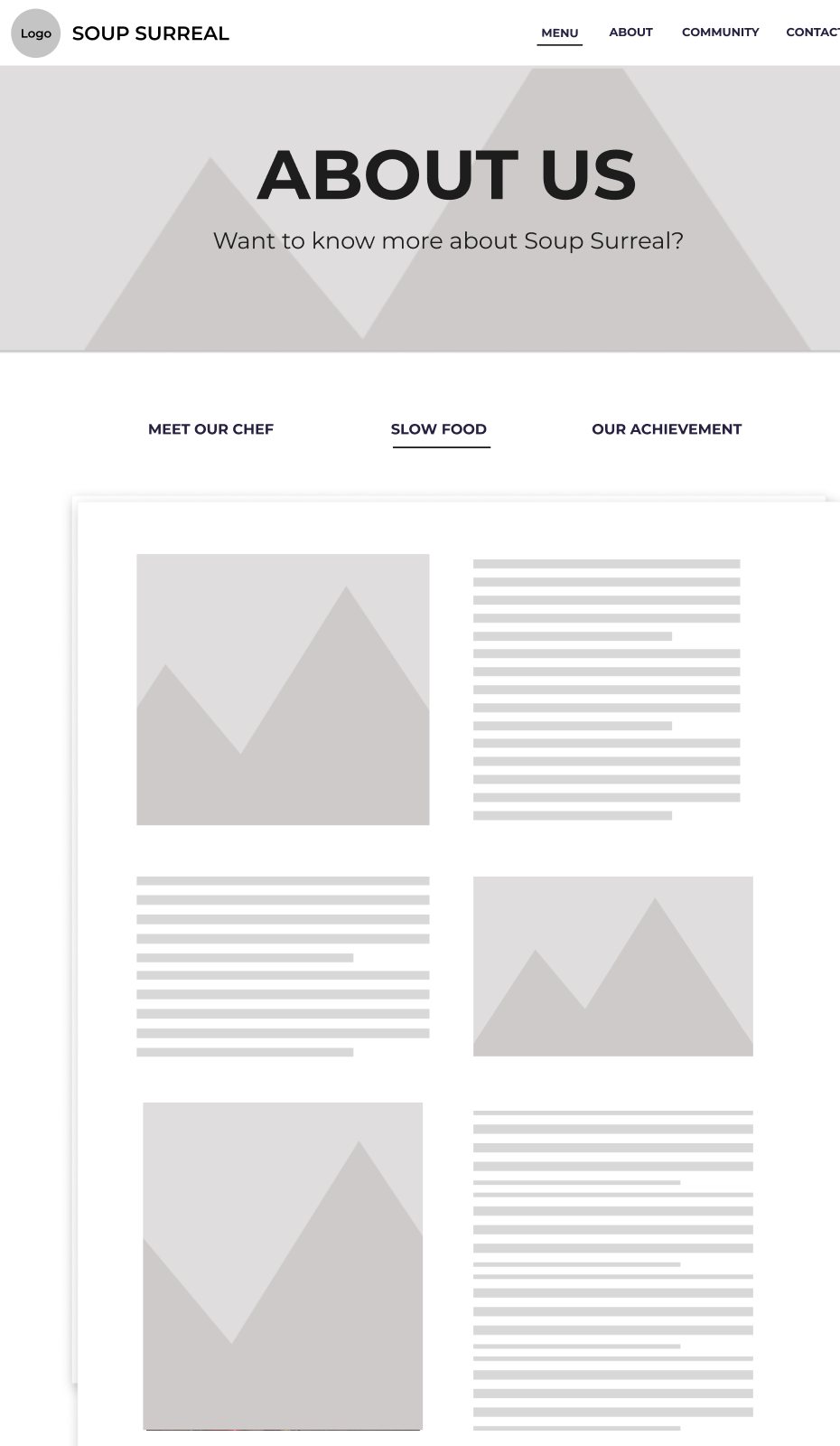
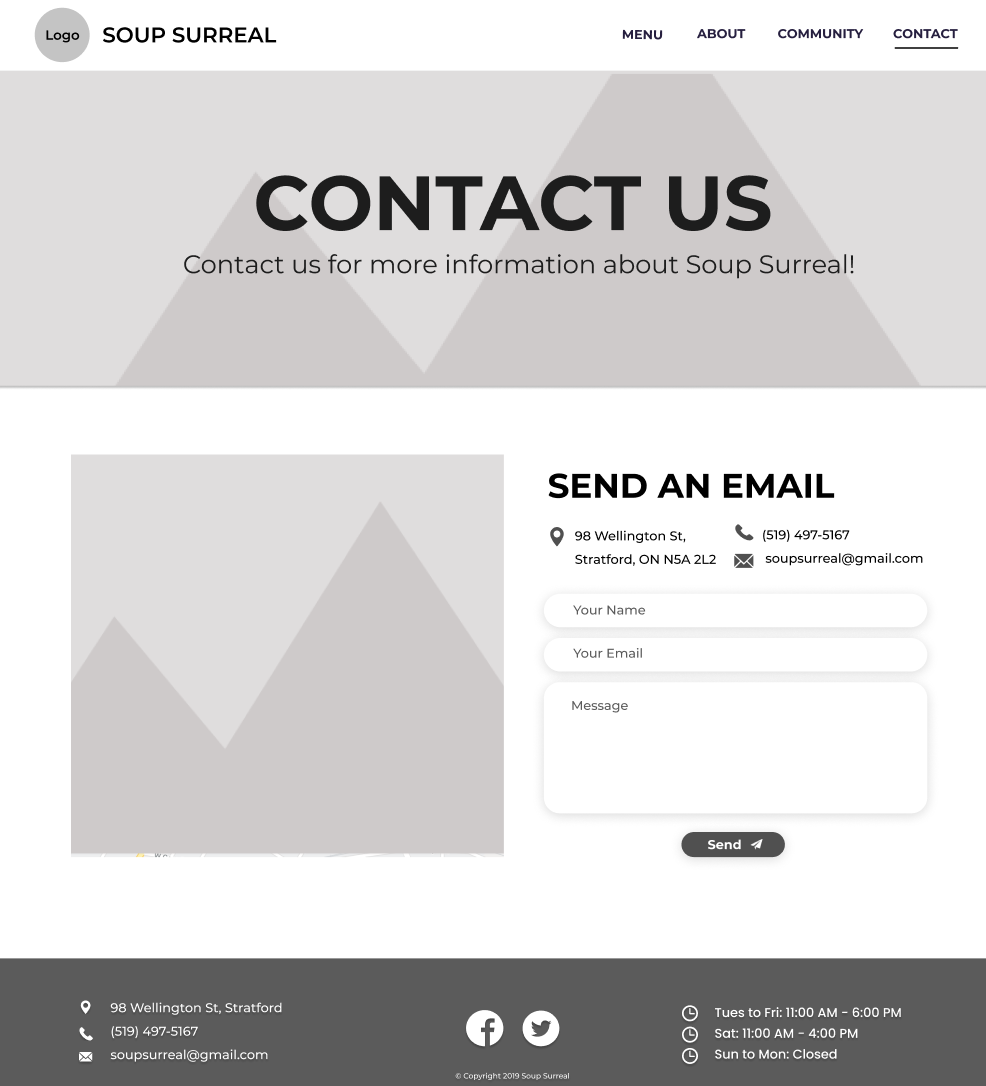
Kaitlyn is working on the visual design of the new Soup Surreal website. This is the wireframes of the new website.







Menu HTML code
Menu HTML ( without CSS)
I start working on HTML code base on Kaitlyn's wireframes. When I work on the menu page HTML code, I need to write every food code. Although it keeps writing almost the same code 36 times, I still have full of patient and doing this very carefully.








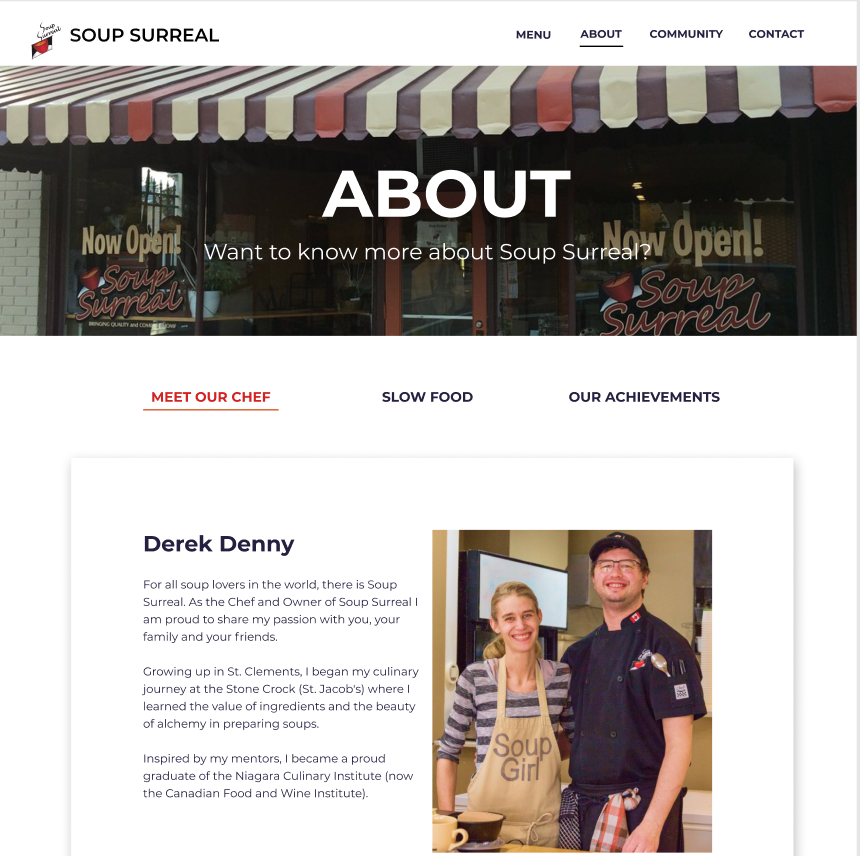
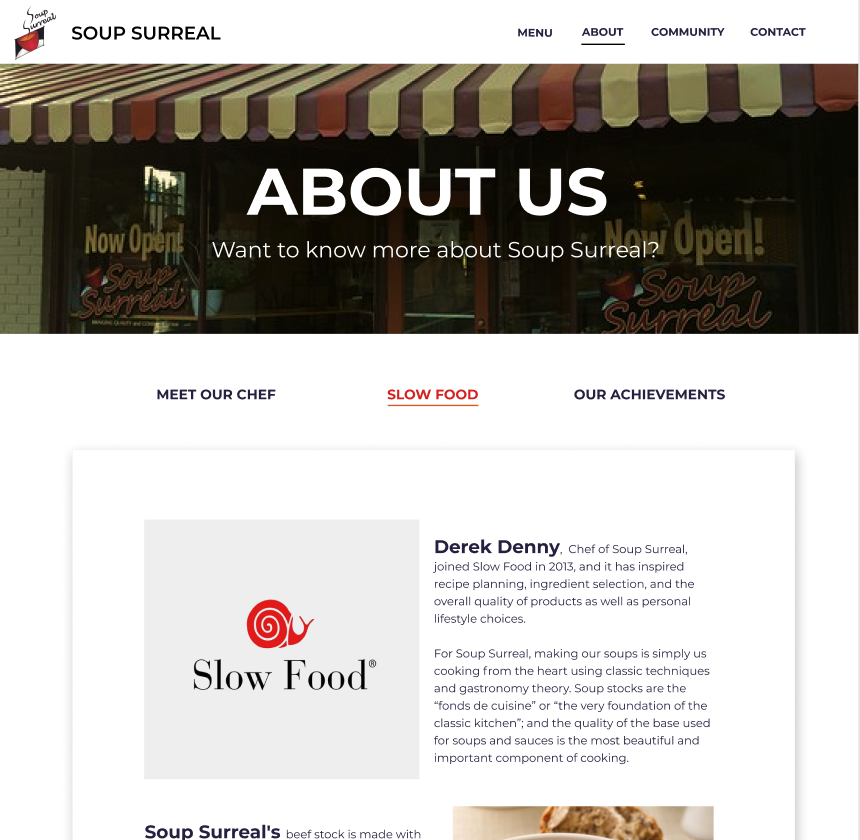
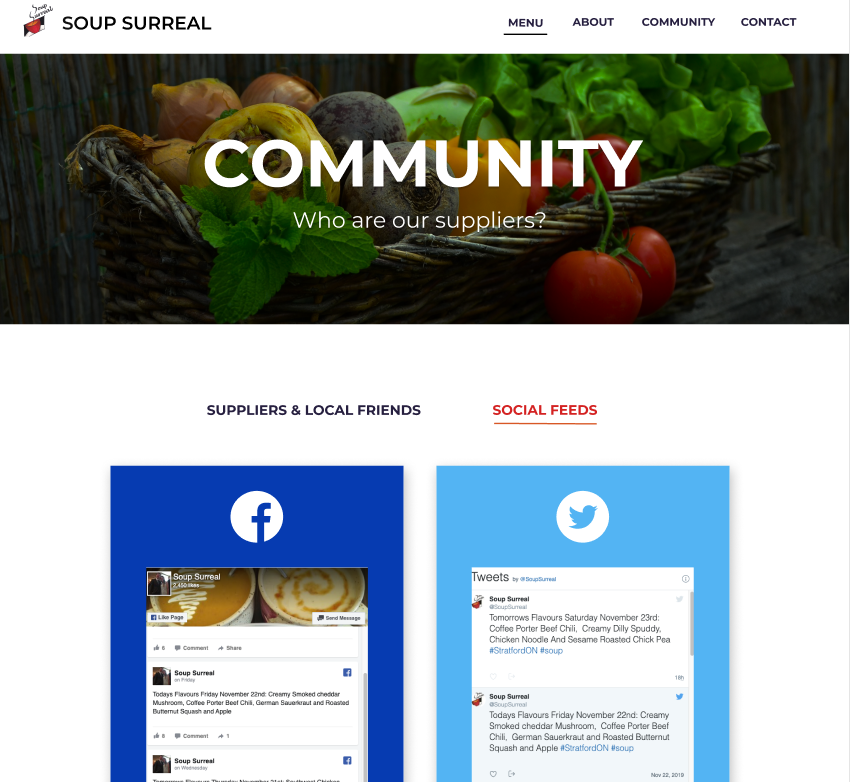
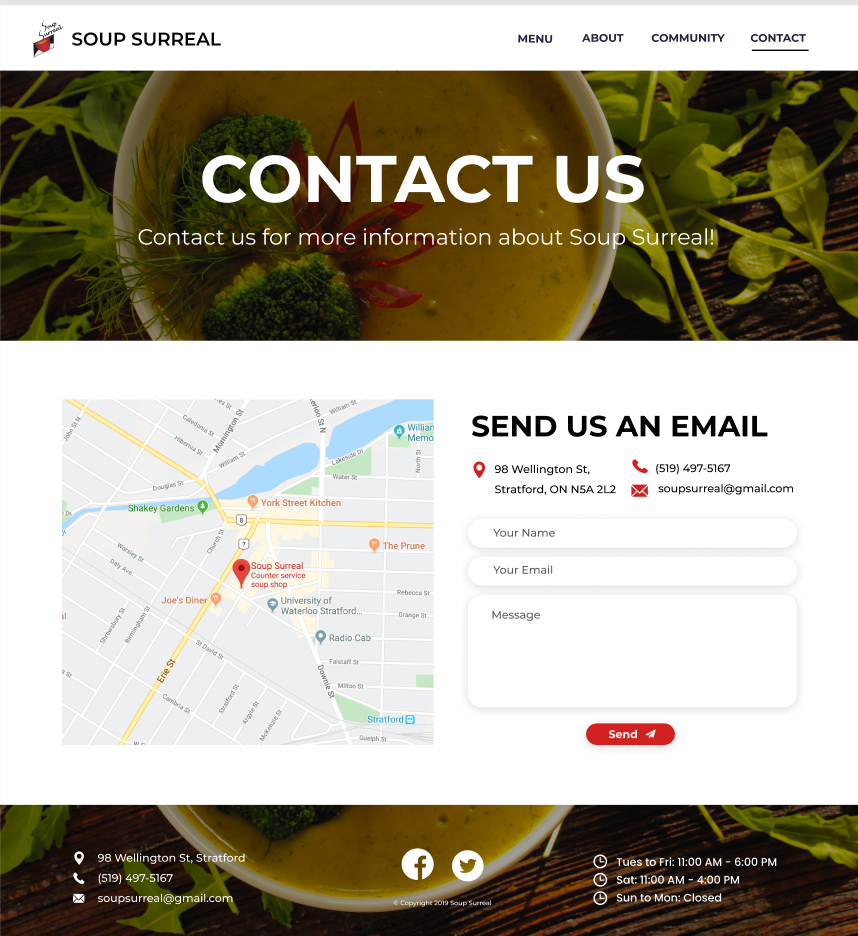
New Soup Surreal website
Based on Kaitlyn HI FI design and my HTML code, Devlin did the CSS code. Above is part of our New Soup Surreal website screen shot.
Achievement
Our New Soup Surreal website gives Soup Surreal a great idea to change their current site; it can help them attract online customers. As a group, we have an excellent time for working together. We are doing better on how to arrange our work and meeting. This project gives me extensive experience in HTML coding and UX analysis.

Me

Devlin