What and Why?
Last year, my UX study group found that we are in a program with brilliant people who have a set of skills different from us. We can be resources for each other when learning a new skill while building a stronger community within the student body at the Stratford Campus. We need an online platform to help us do this.
Introducing Connect U
ConnectU
ConnectU is the mobile app that can be seen as a more casual LinkedIn because of the target demographic, just the University of Waterloo Stratford campus. The app's whole idea is to connect students through common interests and recognize the diverse skillset among all Stratford students. Most of the time, the student only gets to see each other's work done for class, but many people do pretty exciting stuff on their own time that's not covered in course that we don't get to see. With ConnectU, our UX group hope to mend this problem.
How?
Persona
We created a persona to analyze our users: the Stratford student's expectations and their needs. Our character is one of our GBDA program students. We collect the problem she may have. 1. community needs; 2.Activity needs; 3. need to keep abreast of program and school events, news and plans.
Our TEAM
Based on the problem we listed and the essential needs for a mobile app, our project manager Jason arranged our UX&UI role. We all doing UX&UI but with different sections. Grace is doing the news feed section; Karen is doing the login section; Berlin is doing the discovery section; Jenny is doing the message section; Reily and I are doing the event section.
Event Section
The student usually likes to see the event that he/she is interested in or the event they feel important. When our users first time to use our app, we will have a survey to analyze what kind of event they like or feel important. Based on the survey result, I made the first section of the main event page - "You may like..." The app will base the survey result to post the same kind of events to the user. One of the important reasons that the user wants to join an event is dependent on which event his/her friends are interested in. Based on this, I made the second part of the page, "Your connections are interested in," to show the user what events their friends are interested in and attract them to join the event.
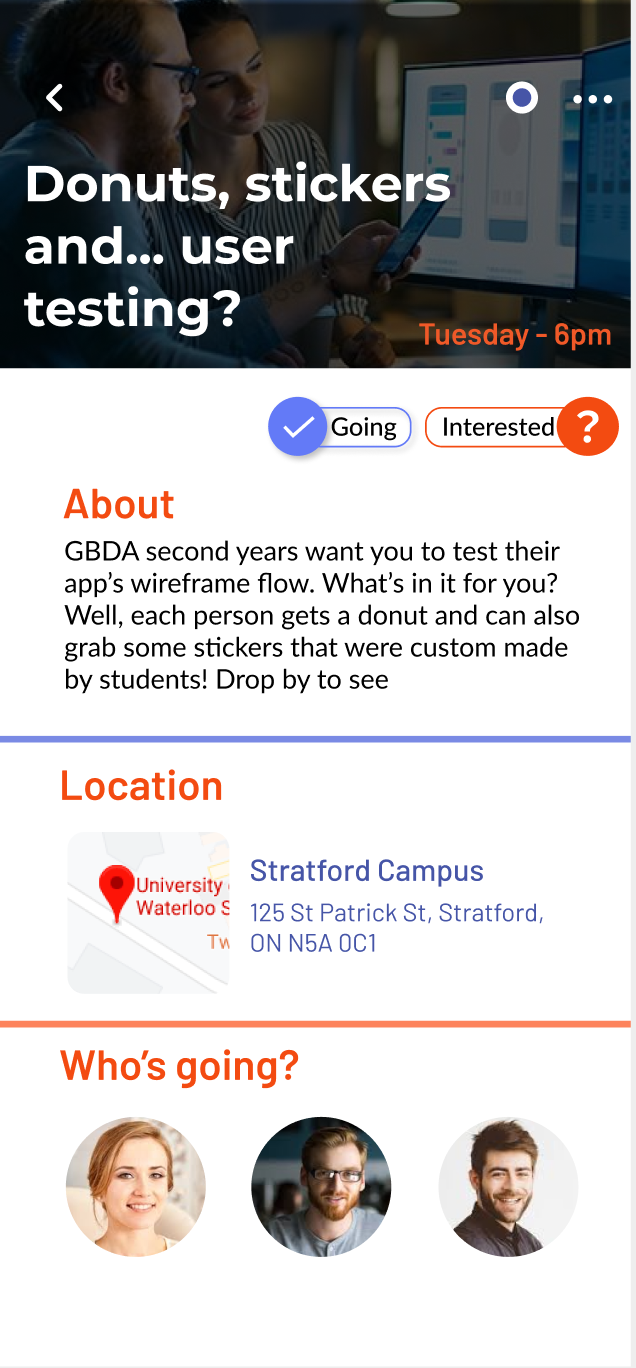
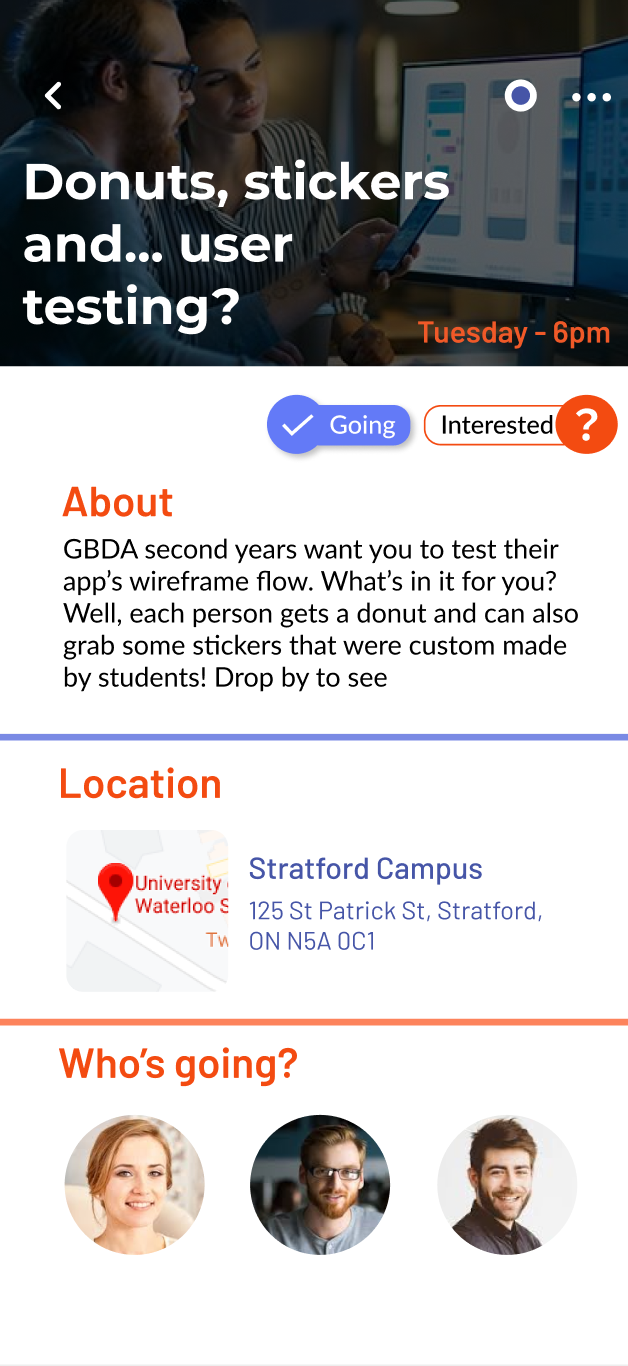
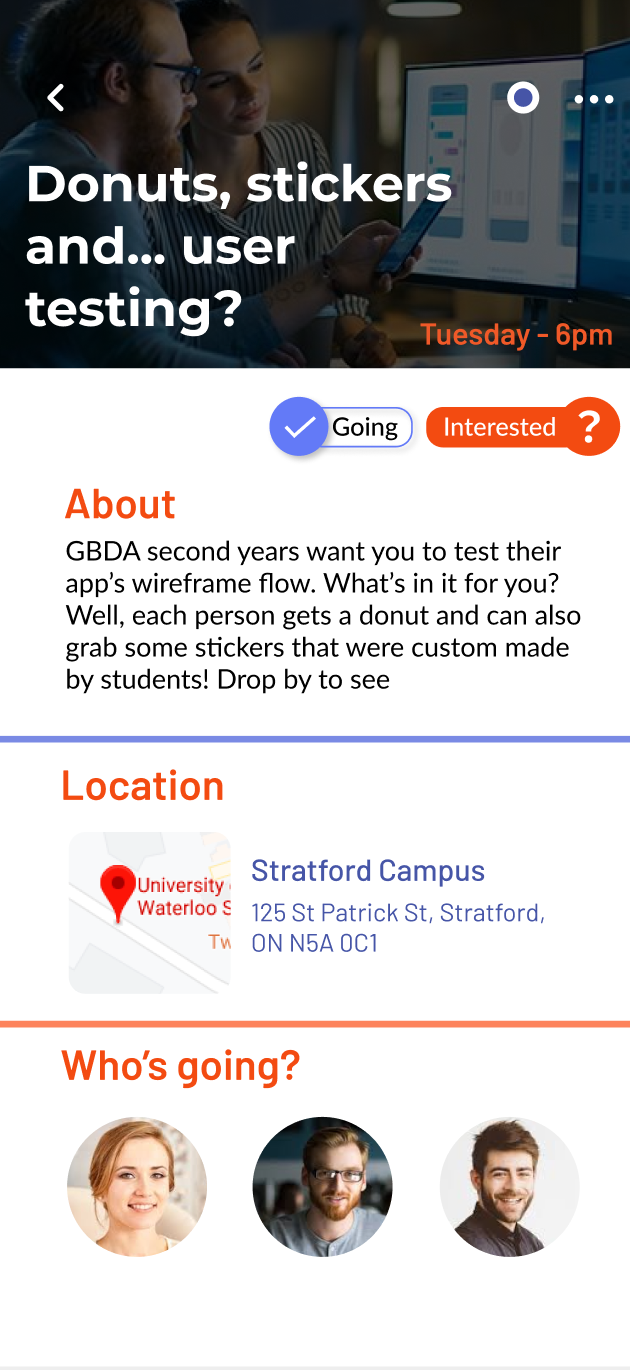
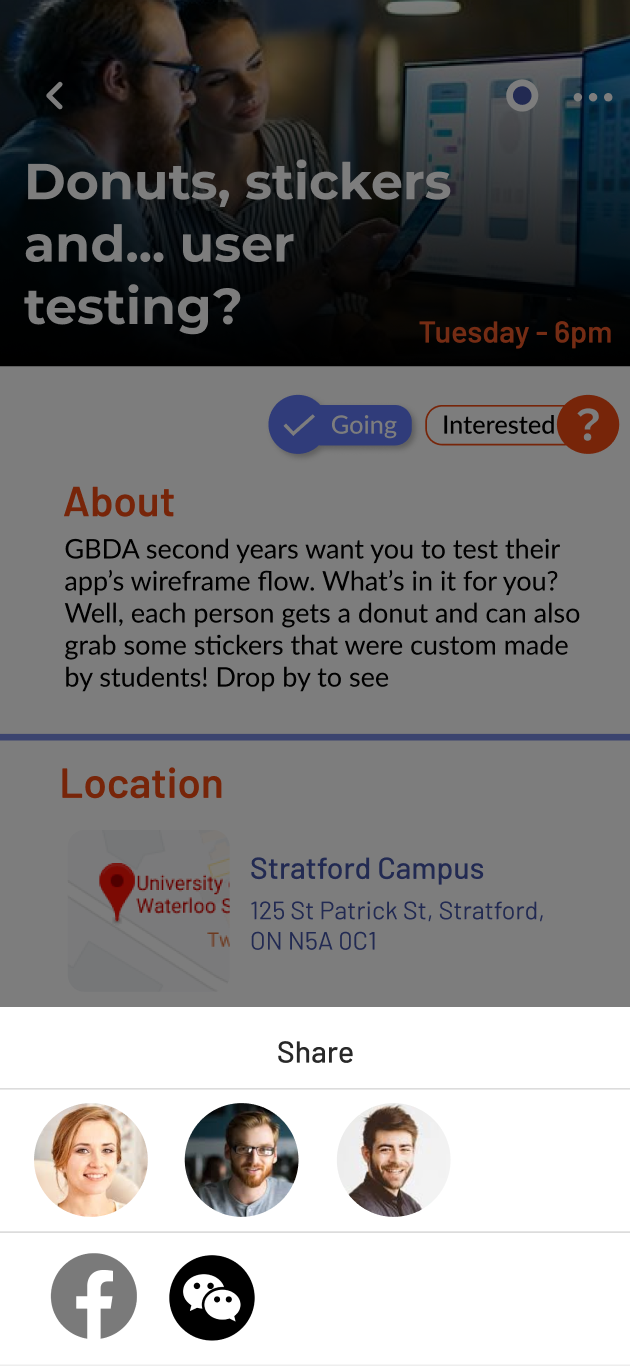
Reily designed the three main sections of the event information page. We think that the student is not going to like to read a lot about the event information; instead, they want to understand the event quickly. So Reily and I choose the most important three sections to put on the information page: About, Location, and Who else is going to the event.






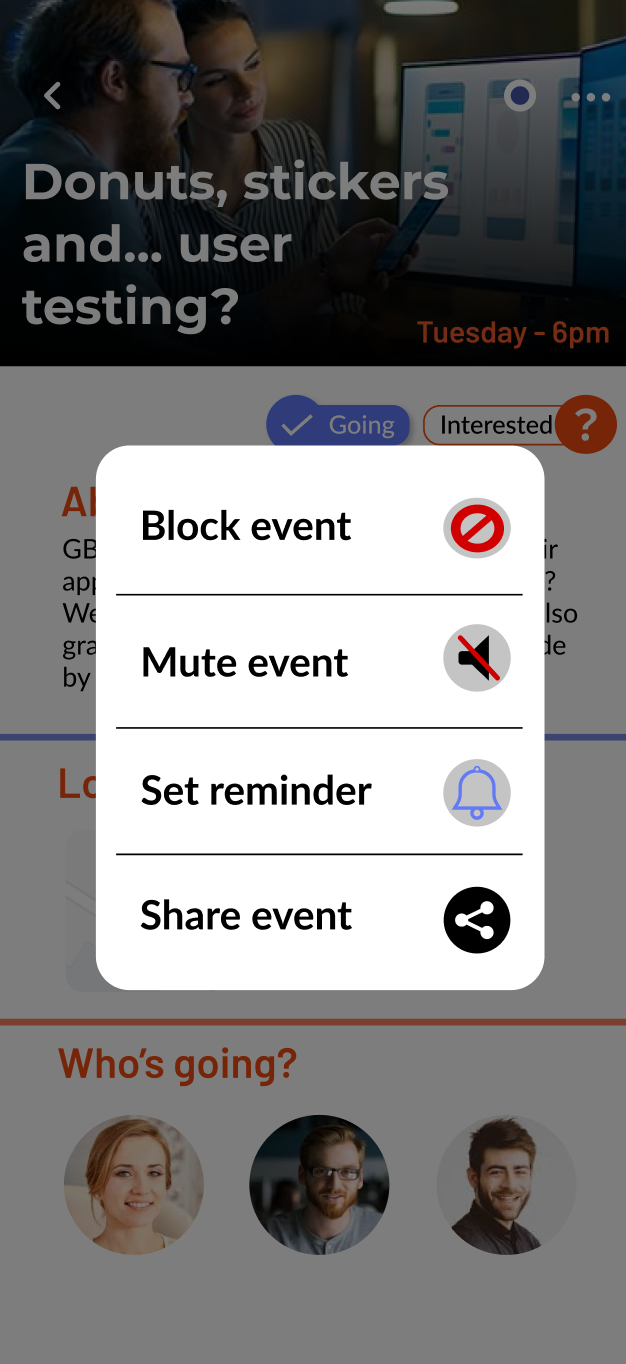
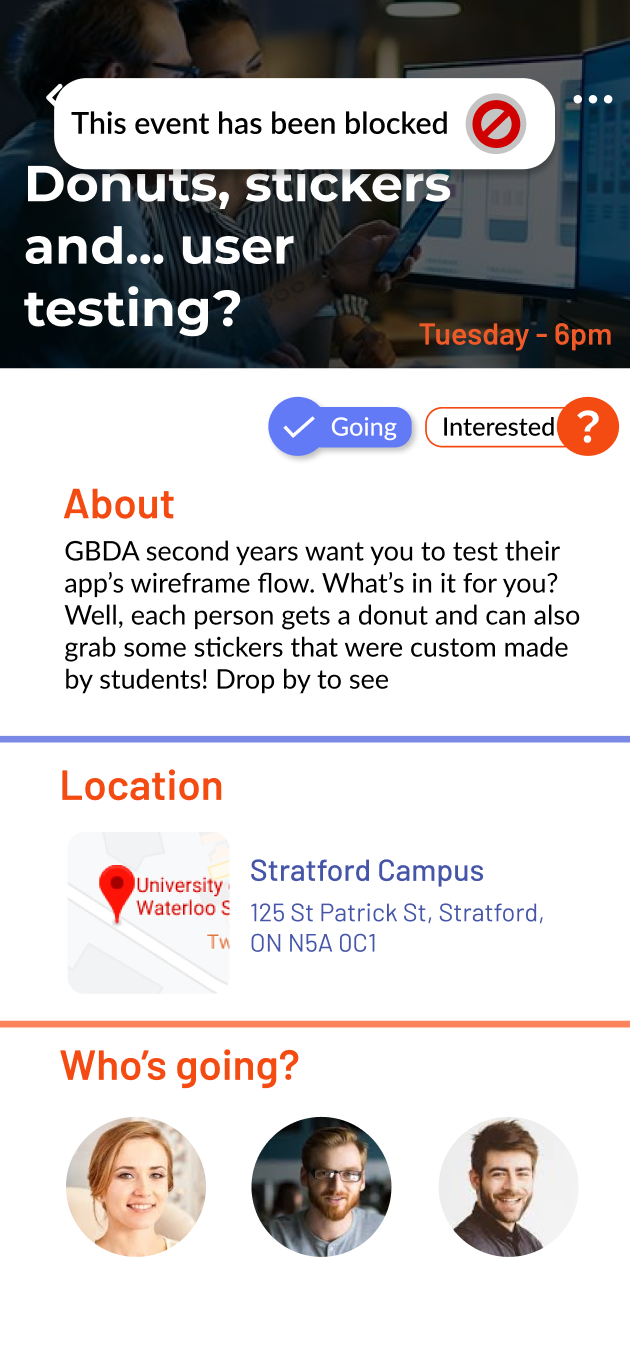
After Reily made the information page, I added the hamburger menu and designed the UI visual effect of this page. Usually, the student is using popular social media like Facebook and Instagram, so I created a 'share event' option in the hamburger menu to help students share the event with other social media platforms to attract their friends to join the event.
What we achieved
This is our UX team's first time making a mobile app. During this time, we learned how to do UX research and find what the user needs. We also can use Figma well after this project. We have a great time to discuss our project and work together.
ConnectU helps the University of Waterloo Stratford campus students more closely related to each other, give the student a platform that can understand the school events and news, made the Stratford campus students become a big family.
Our UX team